一直不知道Adobe系列软件是有大量接口,而且对第三方插件开发是非常友好的,直到前段时间,帮助做InDesign的排版,发现大量重复的动作,于是想利用程序帮生成修改idml,然后偶然才发现InDesign原本支持脚本,更是对插件开发非常之友好,大量完整的文档,demo可以参考,官方甚至还有专门的开发工具,插件商店,可惜,插件非常少,官网插件商店也很少,大部分都是前几年开发的,能不能用都两说。非常奇怪,也许懂设计的大部分对程序开发天然排斥,二搞代码的也没有使用这些设计软件的需求。
于是乎,放弃之前的思路(从导出文件入手),开始搞脚本,插件,但是国内这方面的资料,技术凤毛麟角,google中反复搜索,数的见的几篇文章,大部分还是国外资料,现在此整理列出,方便后来者使用。
Adobe 的脚本语言分3种,VBScript,JavaScript以及AppleScript,VBScript 是运行于win系统,Apple运行于MAC,JavaScript两边通用,所以,大部分都会使用JavaScript去开发。
一. 国内写的比较容易理解全面的一个入门介绍文章是:
Adobe CEP 扩展开发教程 「 1 」Hello World!
Adobe CEP 扩展开发教程 「 2 」CEP 技术概览
二. 收集的一些文档
三. 演示脚本
https://github.com/richardharrington/indesign-scripts
四. 官方的插件商店(可以下载免费插件参考)
https://exchange.adobe.com/creativecloud.indesign.html#product
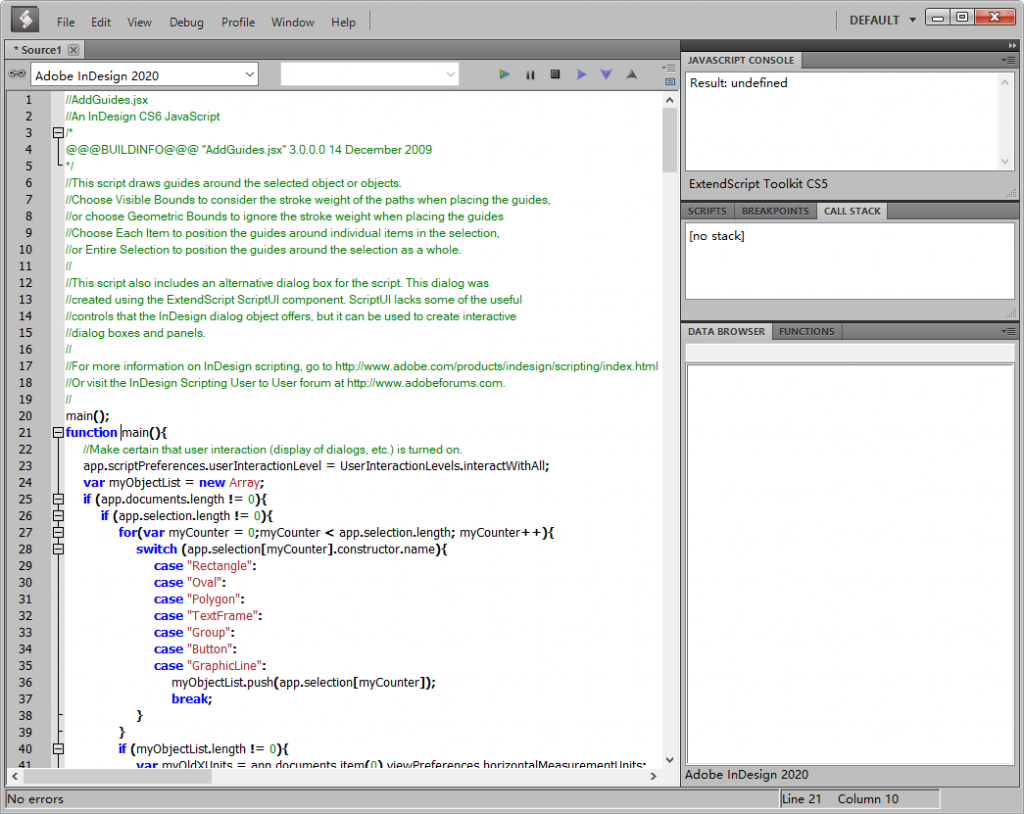
五. ExtendScript Toolkit(方便调试脚本)
https://www.adobe.com/devnet/scripting/estk.html

如果有前端基础,基本简单熟悉ExtendScript 之后,就可以进行adobe插件的开发。
主要的难点是adobe的接口太多,需要了解各种adobe的命名,比如获取当前选择的图层,需要这样使用 :
var myDoc = app.activeDocument.selection ;获取当前页面需要这样:
var myPage = app.activeWindow.activePage; InDesign 有左右页面之分,所以,如果获取元素的定位还需要判断左右:
//获取页面范围
function myGetBounds(myDocument, myPage){
//页面宽度
var myPageWidth = myDocument.documentPreferences.pageWidth;
//页面高度
var myPageHeight = myDocument.documentPreferences.pageHeight
if(myPage.side == PageSideOptions.leftHand){
var myX2 = myPage.marginPreferences.left;
var myX1 = myPage.marginPreferences.right;
}
else{
var myX1 = myPage.marginPreferences.left;
var myX2 = myPage.marginPreferences.right;
}
//页面上边界点
var myY1 = myPage.marginPreferences.top;
//页面右起点
var myX2 = myPageWidth - myX2;
//页面下边界点
var myY2 = myPageHeight - myPage.marginPreferences.bottom;
return [myY1, myX1, myY2, myX2];
}还有比较不理解的是PhotoShop 有很多特殊接口可以使用,而其他,InDesign 还算好些,AI 则很多接口是无效的,就是说,大部分代码是通用的,但是PS功能更多,可以控制的东西更全面,而同样的功能AI可能完全无法实现。可能因为大部分人都是使用PS多,而AI,ID使用少,所以干脆接口都懒得加了,而且github上面的AI,ID脚本用上古形容毫不过分,看时间都是10年前后。好在大部分都还兼容。
总体来说,熟悉之后,可以做很多事情,包括自动导入,导出,AI,PS,ID之间相互唤醒自动执行一些东西,基本来说,一些简单重复的操作都有办法写出插件。
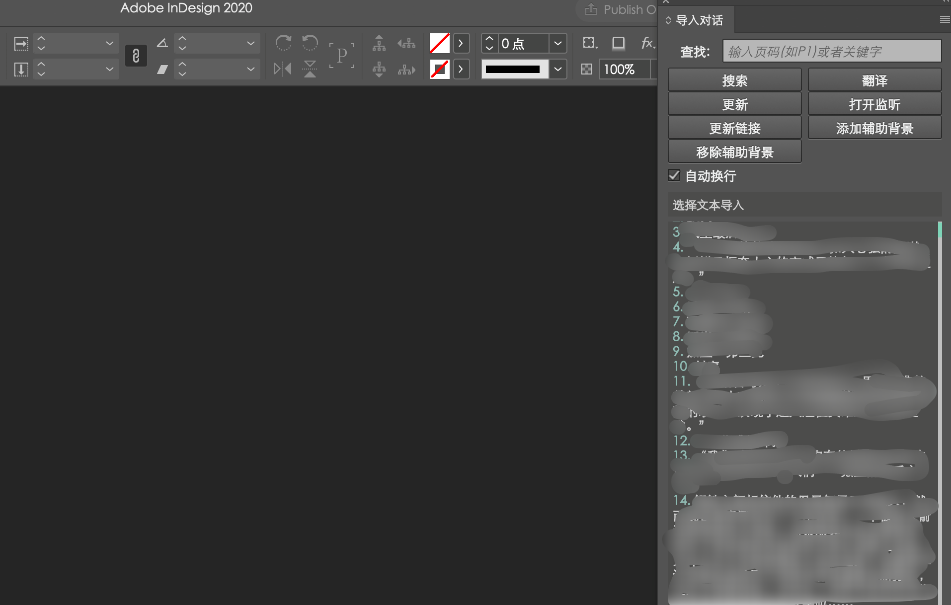
比如这段时间开发这个插件:

可以导入文本内容,包含文字的格式,然后在排版时候,方便的点击即可以直接导入对应文本,可以自动更新链接,方便AI那边修改之后自动同步,还可以将ID每次修改完的页面生成jpg图片,自动导入AI对应的文件,作为半透明的背景图片,方便AI调整时候看到效果,还可以自动翻译选中的文本,方便核对。
基本可以节约30%的时间,对于一个喜欢创造的设计师来说,可能最讨厌的就是重复性的工作。
